教程:创建切换按钮
在本教程中,您将学习如何在 Kanzi Studio 中使用 Kanzi 状态机创建切换按钮。
本教程假定您了解使用 Kanzi Studio 的基础知识。熟悉 Kanzi Studio 的最佳切入点是:
视频显示教程的结果。
教程资产
本教程的起点资料是存储在 <KanziWorkspace>/Tutorials/Toggle button/Assets 目录中的 Toggle button.kzproj Kanzi Studio 工程文件。
<KanziWorkspace>/Tutorials/Toggle button/Completed 目录包含本教程已完成的工程。
创建 2D 切换按钮 (Toggle button 2D) 节点
在本节中,您可以学习创建并定位 2D 切换按钮 (Toggle button 2D) 节点。
要创建 2D 切换按钮 (Toggle button 2D) 节点:
- 在 Kanzi Studio 中打开存储在 <KanziWorkspace>/Tutorials/Toggle button/Assets 目录中的工程。
- 创建并定位 2D 切换按钮 (Toggle button 2D) 节点:
- 在工程 (Project) 中,按下 Alt 并右键点击 要创建切换按钮的节点,选择2D 切换按钮 (Toggle button 2D)。
例如,在 Frame 节点中创建 2D 切换按钮 (Toggle button 2D) 节点。

- 从资产 (Assets) 窗口将 ToggleButtonBackground 图像拖到 工程 (Project) 中的2D 切换按钮 (Toggle button 2D) 节点。


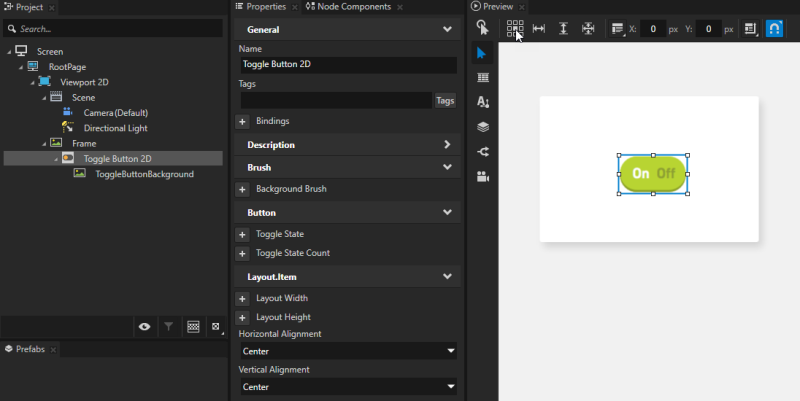
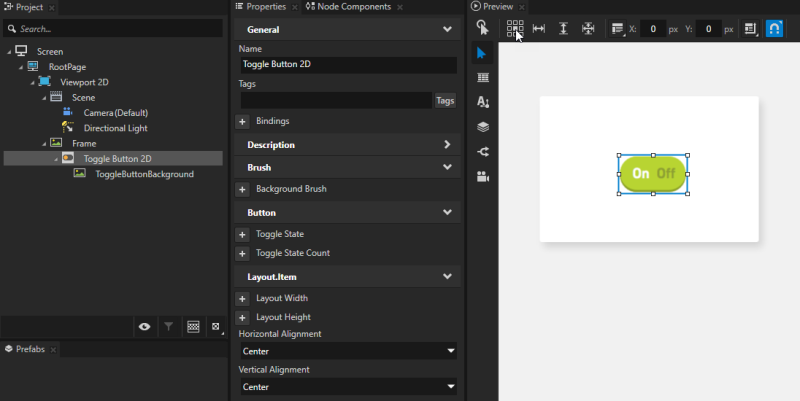
- 在工程 (Project) 中选择 2D 切换按钮 (Toggle button 2D) 节点,在预览 (Preview) 中使用 节点工具 (Node tool)
 ,点击中心方块
,点击中心方块  ,将 2D 切换按钮 (Toggle button 2D) 节点对齐到 Frame 节点中心。
,将 2D 切换按钮 (Toggle button 2D) 节点对齐到 Frame 节点中心。

创建切换按钮状态
在本节中,使用状态机定义切换按钮打开/关闭时的外观。
要创建切换按钮状态:
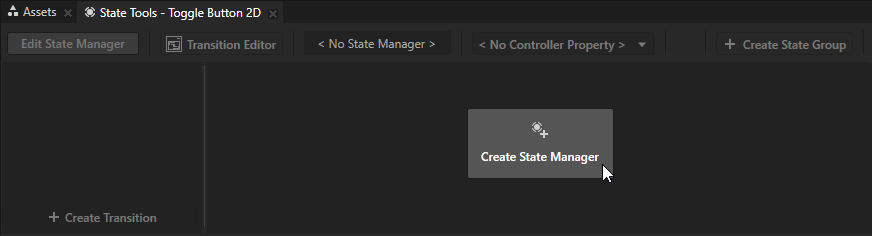
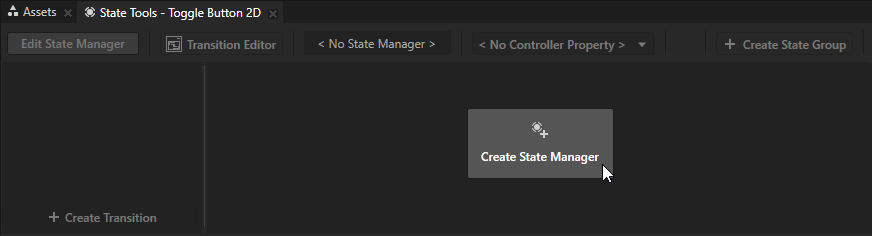
- 在工程 (Project) 中选择2D 切换按钮 (Toggle button 2D) 节点并在状态工具 (State Tools) 中点击创建状态机 (Create State Manager)。
您可以在预览 (Preview) 窗口下方找到状态工具 (State Tools) 窗口。
Kanzi Studio 创建状态机,并将其分配到2D 切换按钮 (Toggle button 2D) 节点。

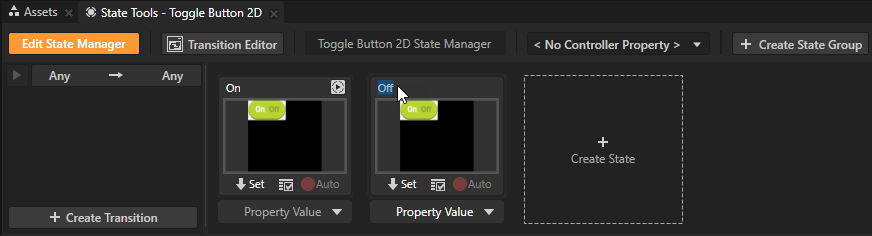
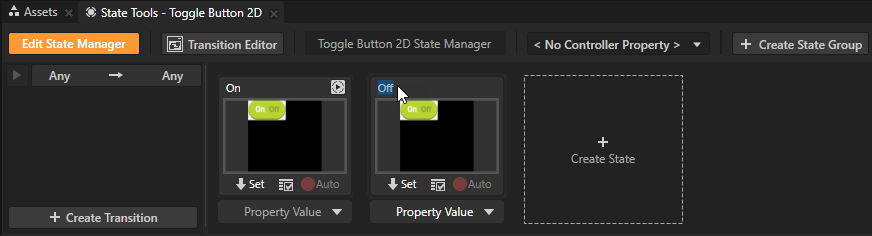
- 在状态工具 (State Tools) 中点击两次创建状态 (Create State) 创建两个状态,双击每个状态的名称,然后重命名状态。
例如,将一个状态命名为 On,另一个命名为 Off。
On 状态定义切换按钮打开时应用程序的状态,Off 状态按钮定义切换按钮关闭时应用程序的状态。

- 添加并定位切换按钮指示灯:
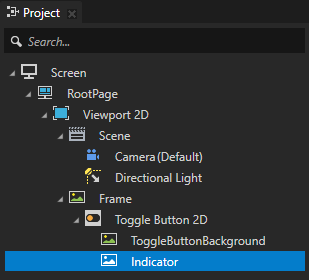
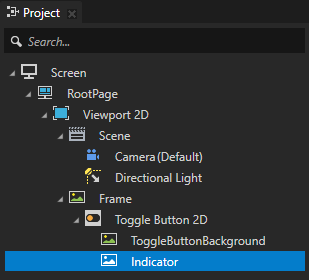
- 从资产 (Assets) 窗口将 Indicator 图像拖到 工程 (Project) 中的2D 切换按钮 (Toggle button 2D) 节点。

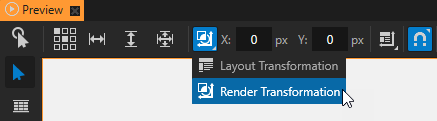
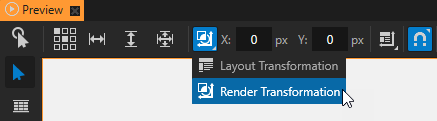
- 在节点工具 (Node tool) 的 预览 (Preview) 中
 ,点击
,点击  并选择渲染变换 (Render Transformation) 作为目标变换。
并选择渲染变换 (Render Transformation) 作为目标变换。
您可以通过以下方式应用变换:- 布局变换是在应用布局通道前对项进行变换。
- 渲染变换是在应用布局通道后、渲染前对项进行变换。
始终使用渲染变换 (Render Transformation),除非您知道必须要重新计算布局。

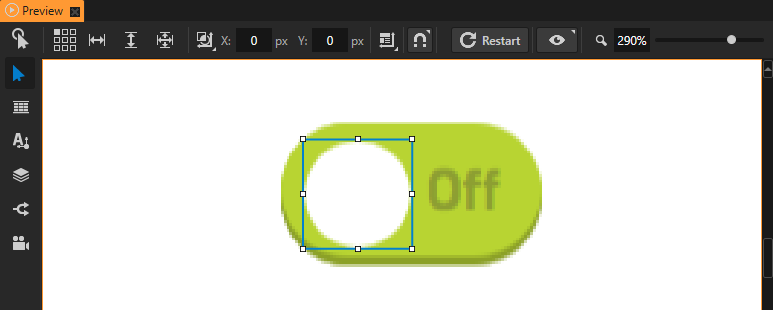
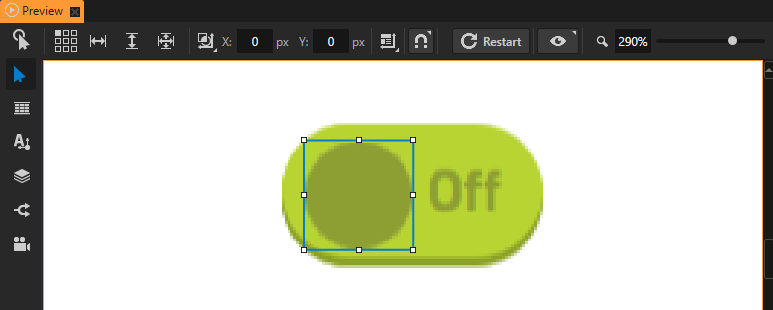
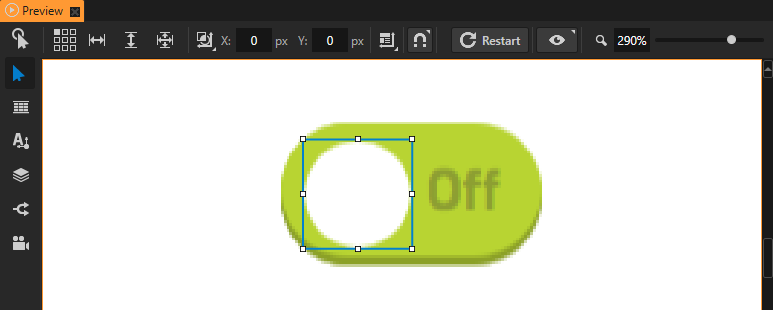
- 使用 节点工具 (Node tool) 将 Indicator 节点放在 ToggleButtonBackground 节点的 Off 部分之上。
建议您可以在预览 (Preview) 右上角调整预览 (Preview) 缩放级别。
建议拖动预览 (Preview) 中的节点时,使用对齐工具 (Snap tool) 将该节点的尺寸或位置与另一个节点最近的坐标对齐。

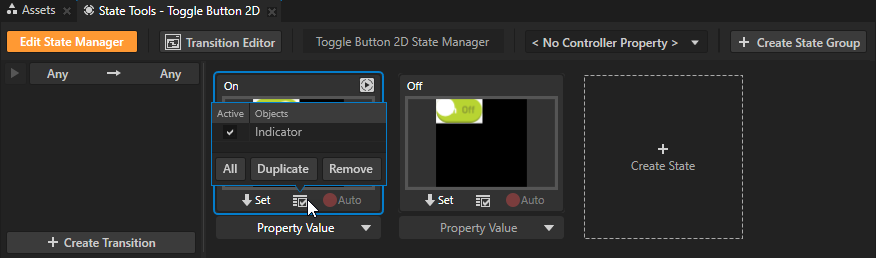
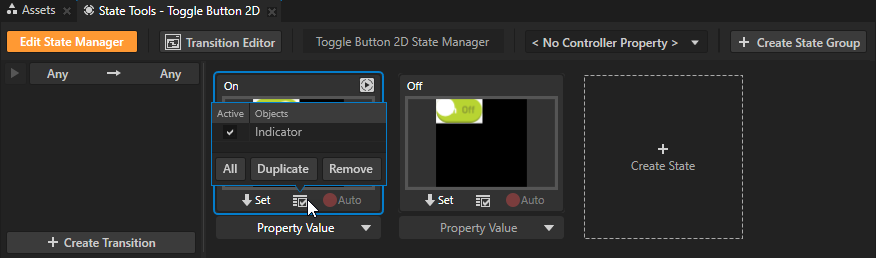
- 在状态工具 (State Tools) 中点击处于On 状态的
 ,将切换按钮指示灯的当前位置保存到该状态。
,将切换按钮指示灯的当前位置保存到该状态。

- 在 预览 (Preview) 中选择 节点工具 (Node tool)
 并点击
并点击  禁用对齐到节点和参考线。
禁用对齐到节点和参考线。
禁用对齐时,您可以使用节点工具 (Node tool) 在预览 (Preview) 中移动节点,使其不对齐到节点或参考线。
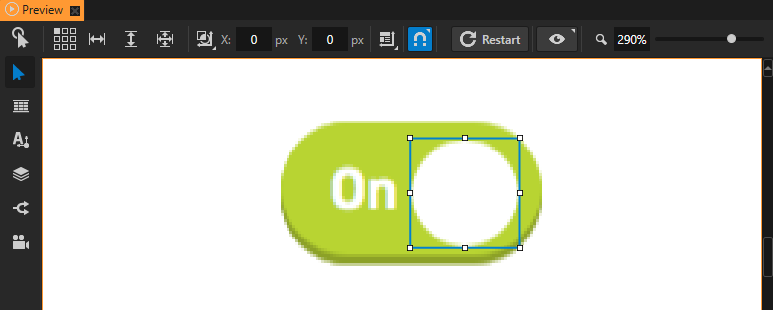
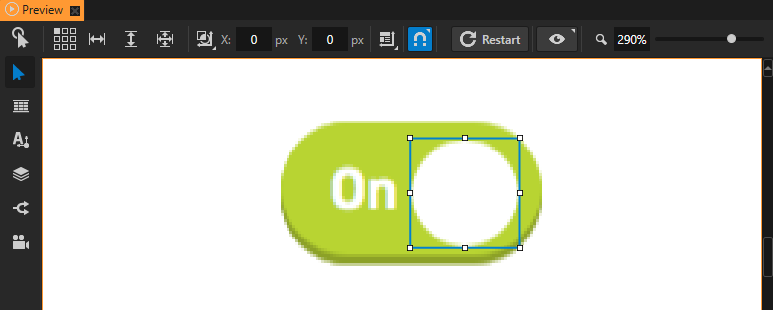
- 在预览 (Preview) 中,使用节点工具 (Node tool)
 将切换按钮指示灯放在 ToggleButtonBackground 节点的 On 部分。
将切换按钮指示灯放在 ToggleButtonBackground 节点的 On 部分。
建议用节点工具 (Node tool) 拖动节点时按住 Shift 键,将沿着真正水平或垂直直线移动节点。

- 在工程 (Project) 中选择Indicator 节点并在属性 (Properties) 中将图像 (Image) 属性设置为IndicatorOff 图像。
在这里设置当切换按钮处于Off 状态时切换按钮指示灯的外观。

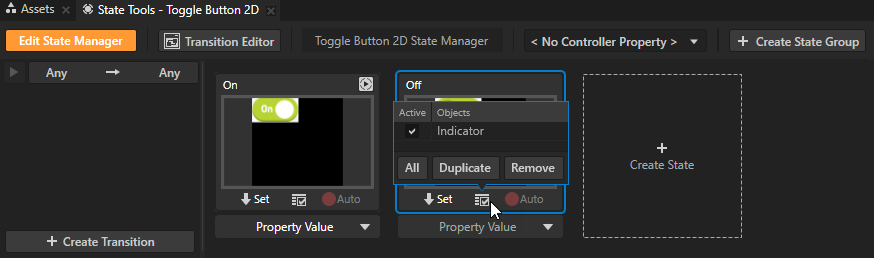
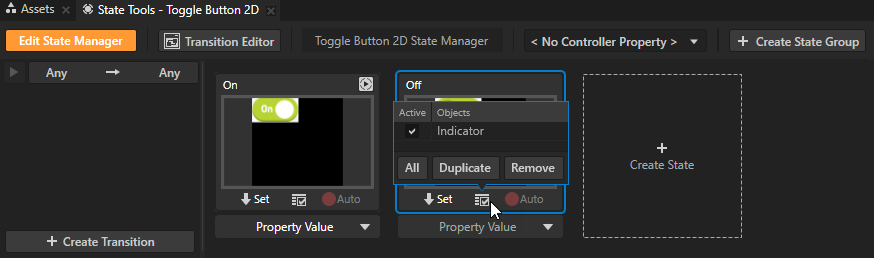
- 在状态工具 (State Tools) 中点击处于Off 状态的
 ,将切换按钮指示灯的当前位置保存到该状态。
,将切换按钮指示灯的当前位置保存到该状态。

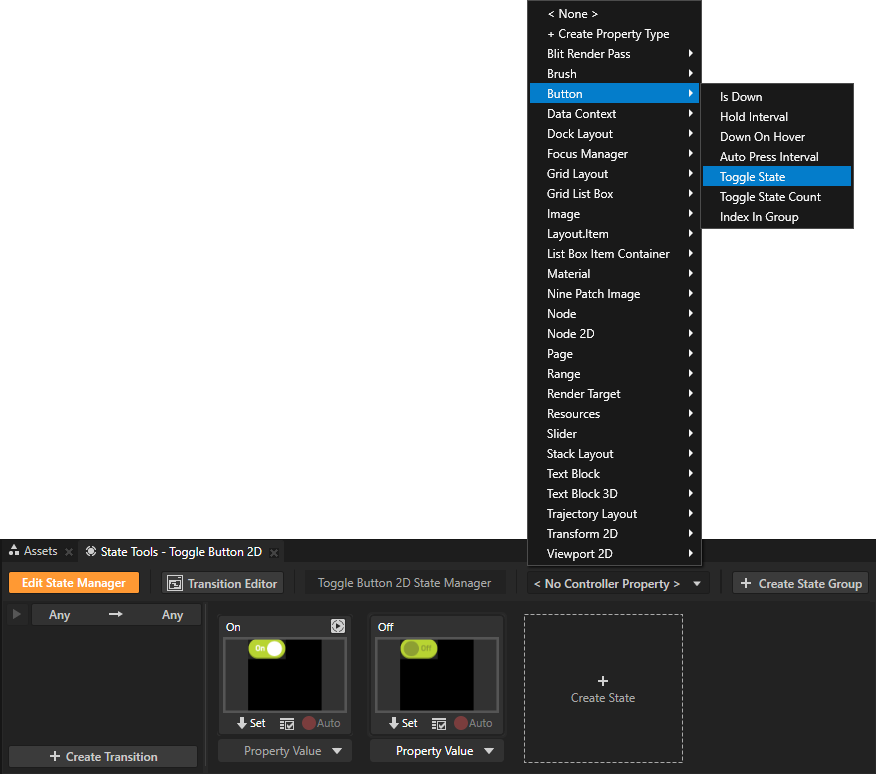
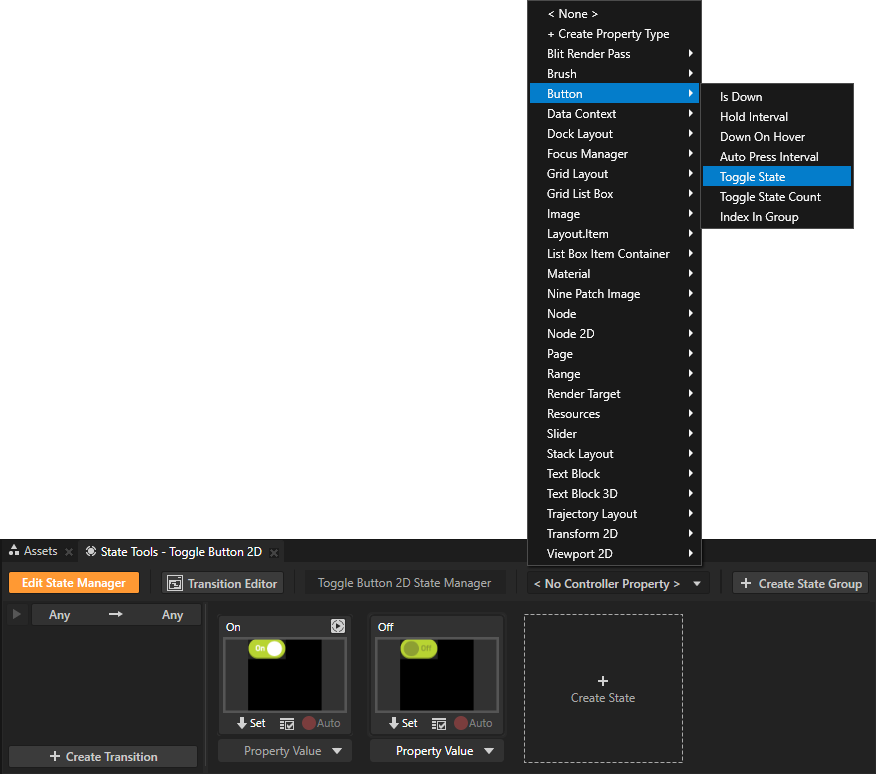
- 在状态工具 (State Tools) 中点击<No Controller Property> 下拉菜单并选择按钮 (Button) > 切换状态 (Toggle State)属性。
在状态机中,您为控制器属性 (Controller Property) 选择的属性值定义状态组中的各个状态处于活动状态时的条件。

-
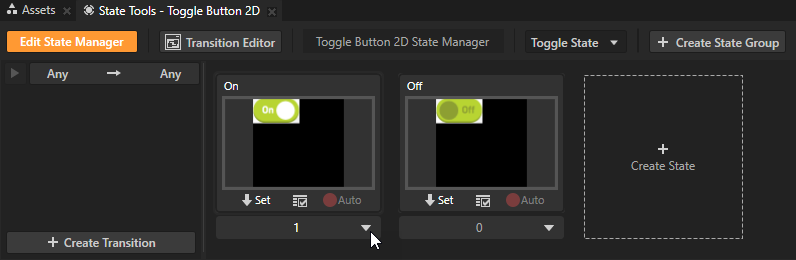
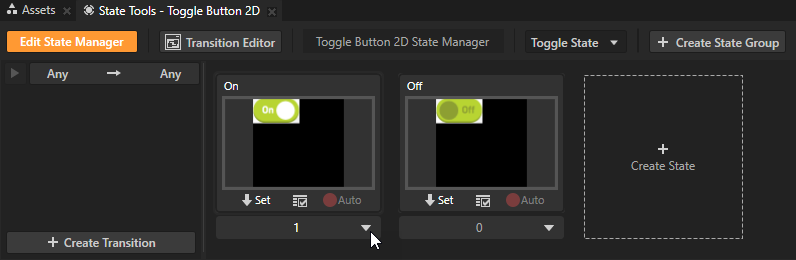
在状态工具 (State Tools) 中,为每个状态设置控制器属性的值。
- 对于On 状态,将该值设为 1。
- 对于Off 状态,仍将该值设为 0。

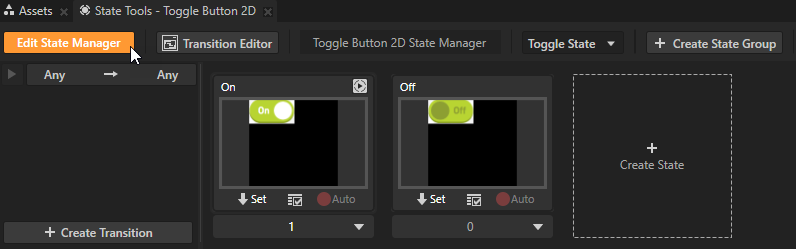
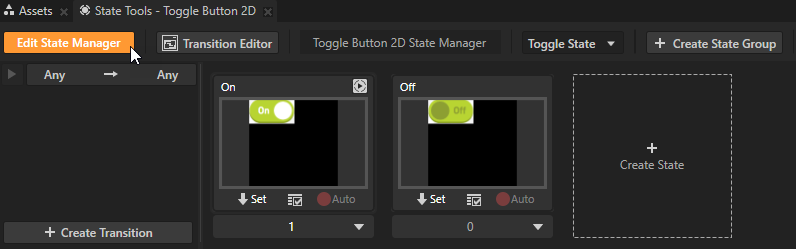
- 在状态工具 (State Tools) 中点击编辑状态机 (Edit State Manager) 停用状态工具 (State Tools)。

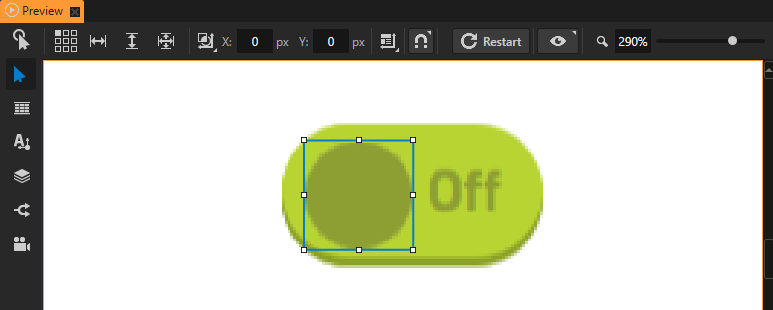
- 在预览 (Preview) 中点击
 进入交互 (Interact) 模式。 点击预览 (Preview) 中的切换按钮,可在2D 切换按钮 (Toggle button 2D) 节点中创建的状态机中定义的 On 和 Off 状态之间切换。
进入交互 (Interact) 模式。 点击预览 (Preview) 中的切换按钮,可在2D 切换按钮 (Toggle button 2D) 节点中创建的状态机中定义的 On 和 Off 状态之间切换。
接下来该做什么?
在本教程中,您学习了如何创建切换按钮。现在您可以:
- 学习如何创建基于用户动作更改外观的按钮。请参阅教程:创建按钮。
- 详细了解不同类型的按钮节点及其用法。请参阅按钮。
- 学习如何创建滑块。请参阅教程:创建滑块。
- 完成其他教程。请参阅教程。
另请参阅
要详细了解有关 Kanzi 状态机的信息,请参阅状态机。
要详细了解不同类型的按钮节点及其用法,请参阅按钮。
要了解创建Kanzi 应用程序的更多信息,请参阅教程。

打开导航



 ,点击中心方块
,点击中心方块  ,将 2D 切换按钮 (Toggle button 2D) 节点对齐到 Frame 节点中心。
,将 2D 切换按钮 (Toggle button 2D) 节点对齐到 Frame 节点中心。



 并选择
并选择

 ,将切换按钮指示灯的当前位置保存到该状态。
,将切换按钮指示灯的当前位置保存到该状态。
 禁用对齐到节点和参考线。
禁用对齐到节点和参考线。





 进入
进入